Računalniška omrežja
IP-ROM
Vsebina
- TCP/IP
- HTML
- CMS
- IoT
- Oblačne storitve
Ocenjevanje
- Vsaj 1x ustno ali pisno
- Vsaj 1x seminarska
- Vsaj 3x izdelek
Kriterij
90 - 100% = 575 - 89% = 4
60 - 74% = 3
40 - 59% = 2
0 - 39% = 1
Minimalno znanje (za 2)
- z risarskim programom izdelati nezahtevno predmetno računalniško sliko
- v obravnavanem programu uporabiti ustrezen ukaz
- našteti temeljne vrste programske opreme računalnika
- izdelati preprosto spletno stran
Temeljno znanje (za 3)
- z urejevalnikom besedil dopolniti besedilo in ga urediti
- vnesti in oblikovati podatke v preglednico
- uporabiti ustrezen risarski program za dopolnitev že izdelane računalniške slike
- selektivno uporabiti podatke iz omrežja internet
- razložiti, kaj pomeni za kakovost informacije preveč oziroma premalo podatkov
- razložiti, zakaj uporabljamo različno programsko opremo
- razložiti vpliv napačnih oziroma narobe razumljenih podatkov na kakovost informiranja
- poslati sporočilo po elektronski pošti
- odgovoriti na prejeto sporočilo
Zahtevnejše znanje (za 4/5)
- vplesti spletno stran v omrežje
- narisati ustrezen grafikon in ga vriniti v besedilo
- napisati algoritem z vejiščem
- izdelati in spremeniti računalniški program z vejiščem
Potrebna programska oprema
- Poljuben operacijski sistem
Linux, Windows, MacOS, Android...
- Poljuben tekstovni urejevalnik
Notepad, Notepad++, Gedit, Kate, vi, nano, TextEdit, Writer, Word....
- Poljuben spletni brskalnik
Firefox, IE, Chromium, Chrome, Safari, Opera...
Linux, Windows, MacOS, Android...
Notepad, Notepad++, Gedit, Kate, vi, nano, TextEdit, Writer, Word....
Firefox, IE, Chromium, Chrome, Safari, Opera...
Preden začnemo
- Ne zahteva se noben učbenik/DZ/zvezek.
- Priporočena je manjša beleška za zapiske.
- Vaje/Izdelke shranjujte na vsaj 2 medija
(USB,mail,arnes mapa...) - Kdor želi lahko tudi po/pred poukom koristi rač. učilnico.
HTML
HyperText Markup Language( Jezik za označevanje nadbesedila. )
- HTML jezik je sestavljen iz značk in njihovih atributov.
- značka se začne z < (znak manjše)
nato sledi njeno ime ter > (znak večje)<html> - Večina značk je sestavljena iz začetne značke in končne značke med njima pa je besedilo ali druge značke
Pomembno - Značke med sabo tudi gnezdimo pri čemer pazimo, da notranjo značko zaključimo pred zaključkom zunanje
<b><u>Narobe!!</b></u>Ne pozabi
- Večina značk ima lahko ali mora imet navedene atribute v katerih nastavimo posamezne lastnosti za prikaz
OŠ - Nekatere značke nimajo končne značke
- HTML datoteke so tekstovne datoteke
s končnico .html / .htm
Osnovno ogrodje HTML
V prvi vrstici HTML datoteke se vedno značka htmlv zadnji pa njena zaklučitev.
<html>
</html>
<html>
<head>
</head>
<body>
</body>
</html>
<html>
<head>
osnovna spletna
</head>
<body>
</body>
</html>
Podatki iz meta značke se ne prikažejo nikjer in so tam le za iskalnike (google…)
in tistega, ki si ve ogledat izvorno kodo strani.
<html>
<head>
osnovna spletna
</head>
<body>
Dobrodošli na moji spletni strani
</body>
</html>
ter preostale značke, ki jih bomo spoznali.
Pisanje komentarjev
osnovna spletna - HTML značk je ogromno. Njihovih kombinacij pa ševeliko več.
Zato se trudimo sproti v kodi zapisovati komentarje oziroma opombe. - Take opombe nam pridejo tudi zelo prav ko moramo kaj v spletni spremenit ali še bolj pomembno, ko mora nekdo drug uredit našo spletno namesto nas.
- Komentar je v HTML-ju viden tudi iz brskalnika (ogled izvorne kode) zato pazimo, da v komentarje ne zapšemo česar neprimernega/žaljivega!
Bajsi na dnu Italije
Bajsi
na
dnu
Italije
Kombi
Kombi
Kot oklepaji
Kot oklepaji
Prelomi
Danes smo imeli pouk v
računalniški
učilnici.
računalniški
učilnici.
Danes smo imeli pouk v
računalniški
učilnici.Poravnave
Tu
Tam
Tu
Tam
Nekje
Hiper povezava
tudi imenovana “spletni link” ali samo “link”Preprosti link
Preprosti link
Kje pa najdem to?
Kje pa najdem to?
Marsikje.
Marsikje.
Pošlji mi e-mailSeznami
Urejeni
- Linux
- Windows
- OSx
- BeOS
- Linux
- Windows
- OSx
- BeOS
Seznami
Neurejeni
- Linux
- Windows
- OSx
- BeOS
- Linux
- Windows
- OSx
- BeOS
Naslovi
1. Naslov
2. Naslov
3. Naslov
4. Naslov
1. Naslov
2. Naslov
3. Naslov
4. Naslov
Preformatted
_/)/)_
(':'= )
(")(")..)
_/)/)_
(':'= )
(")(")..)
_/)/)_
(':'= )
(")(")..)
ASCII art
B A R V E
B
A
R
V
E
#Kaj?
- #RdečaZelenaModra
- Šesnajstiško
- 1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28...
- 1,2,3,4,5,6,7,8,9,A,B,C,D,E,F,10,11,12,13,14,15,16,17,18,19,1A,1B,1C...
- 256 odtenkov posamezne barve
- 255==FF
- 0==00
Enotna barva za celo stran
body bgcolor="#000000" text="#00FF00" link="#FFFFFF" vlink="#0000FF"Tabela
A1 A2 A3
B1 B2 B3
C1 C2 C3
Interne povezave
Ključni pojmi:
- index.html = Vstopna stran/datoteka
- / ali root ali korenska mapa
- izhodiščna mapa
Vrste URL naslovov
- Direkten
https://www.youtube.com/user/miharix
Cilj je na drugem strežniku
- Relativen
../../vsebina/pomembno/korak1.html
Cilj je v naši root mapi ali njeni podmapi
Priporočila imenovanj datotek & map
- Čim krajša (max 30znakov)
- Prvi znak v imenu obvezno črka
- Le male črke angleške abecede (a-z brez šumnikov) številke, vezaj(-),podčrtaj(_) ali pika(.)
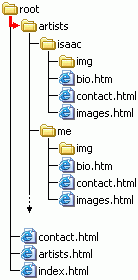
Vaja relativnih ciljev
Ustvari sledečo podatkovno strukturo

V vsaki *.html imej povezavo na vse ostale *.html datoteke
Slika

Pogoste napake in nasveti
- Pozabimo zapisat ali napišemo napačen tip slike(končnico)
- Narobe navedemo pot do slike
- Izogibajmo se nekopresiranim formatom kot so .bmp .tiff
- Slika naj bo .jpg/.jpeg, še bolje .png
- Najboljše pa če je vektorska .svg
Koda za sliko





Okviji / frame
iframe
"Okno" znotraj naše spletne,ki prikazuje vsebino druge html datoteke ali spletne."
frame
Okvirji, v katerih so prikazane druge html- ne moremo uporabljat značke body
- ne moremo uporabljat značk, ki bi jih sicer imeli v body
- frame je definiran v čisto svoji html datoteki
- najpogosteje v index.html
- Ob spremebi URL-ja F5 ni dovolj!
primer frame ogrodja 1.
<html>
<frameset rows="16%,84%">
<frame src="zgoraj.html" name="gor">
<frame src="spodaj.html" name="dol">
</frameset>
</html>
Moteči okvir?
<frameset rows="16%,84%" border=0>
primer frame ogrodja 2.
<html>
<frameset cols="20%,*,10%">
<frame src="levo.html" name="L">
<frame src="vsebina.html" name="bistvo">
<frame src="desno.html" name="D">
</frameset>
</html>
primer frame ogrodja 3.
<html>
<frameset cols="20%,*,10%">
<frame src="levo.html" name="L">
<frameset rows="16%,84%">
<frame src="zgoraj.html" name="gor">
<frame src="spodaj.html" name="dol">
</frameset>
<frame src="desno.html" name="D">
</frameset>
</html>
name ???
Če link, ki ga prikazujemo v frame ima atribut target lahkoz njim določimo v katerem oknu se bo prikazala vsebina
Druga vsebina